Decompile the source code of WeChat applet
This article records the process of obtaining the source code of the WeChat applet through decompilation.
1. Environmental preparation
Download node.js, go directly to official website to download
Decompiled script
Provided directly here, click link to download, and unzip after downloading
Mobile phone simulator
RE file manager (not required), I think this is better to operate
2. Download WeChat in the night god simulator and log in, find the small program you want to get the source code and run (it is recommended not to open the small program immediately after logging in to WeChat, otherwise it is difficult to find the small program source file package)
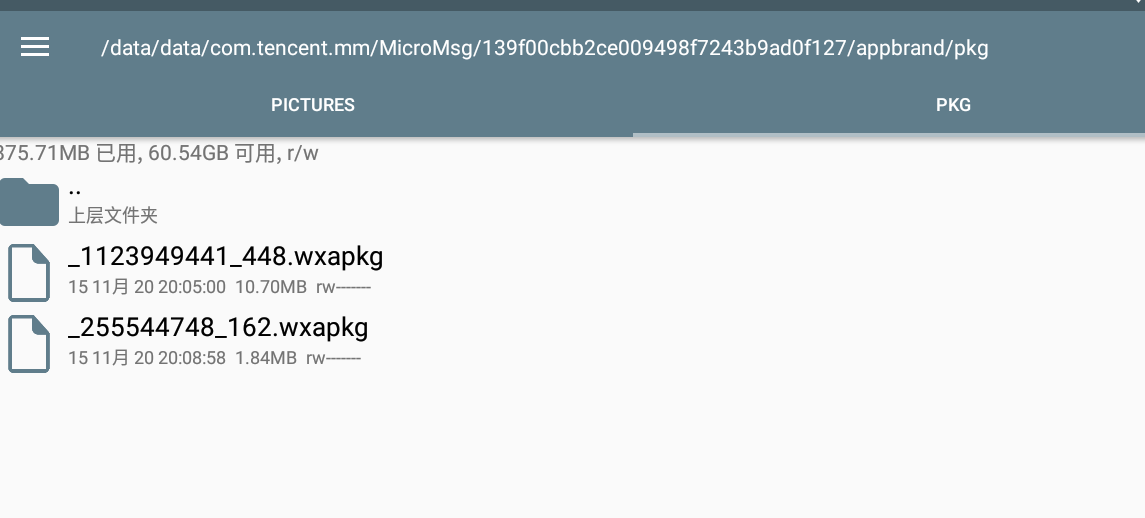
3. Find the WeChat applet source file package
In the following directory,
/data/data/com.tencent.mm/MicroMsg/{{a 32-bit hexadecimal string folder}}/appbrand/pkg/ |
You will find some files of type xxxxxxx.wxapkg, these are the packages of the WeChat applet

Determine the source file package based on time
4. Transfer the source file to the computer
It can be shared through the file sharing of the night god simulator, or you can install QQ, compress the source file and transfer it to the computer
5. Find the storage directory of the decompiled script just unzipped, then win+R open the following window and enter cmd

Click OK, cd to this storage directory, enter the following command to install dependencies
npm install esprima |
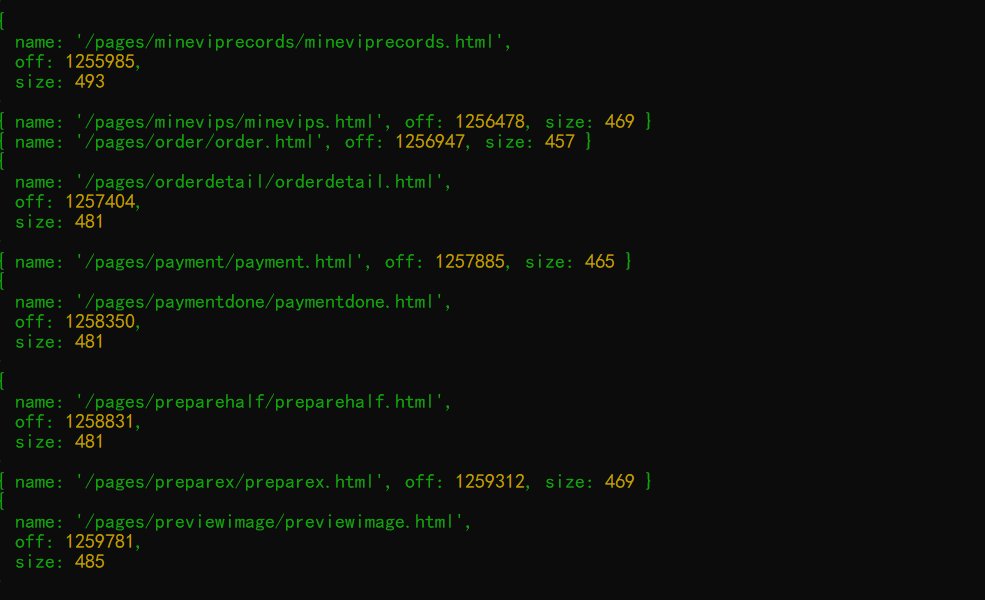
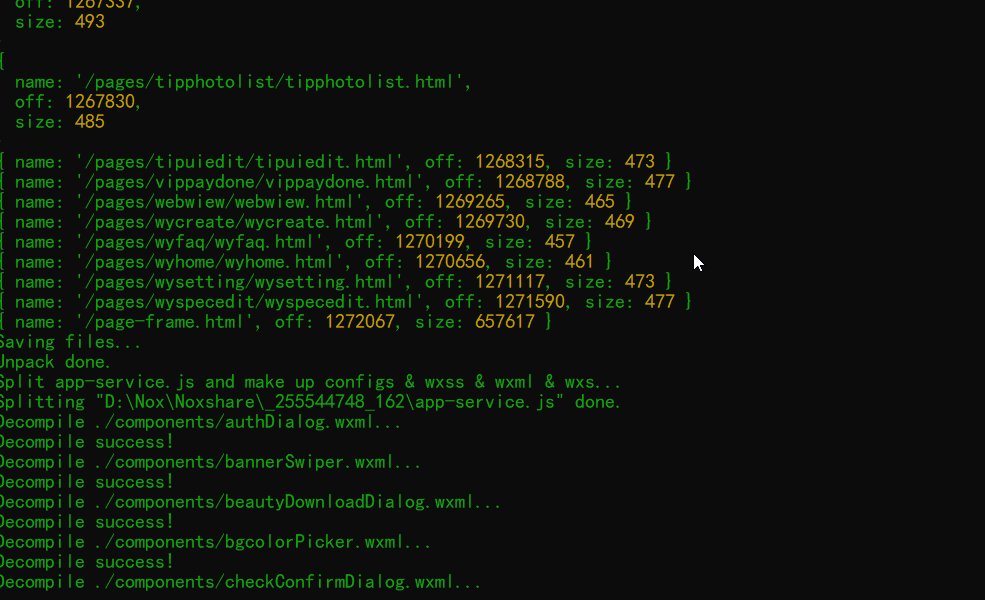
6. Decompile the .wxapkg file
node .\wuWxapkg.js D:\_-472979937_90.wxapkg |
Just run it, the following figure shows the successful operation

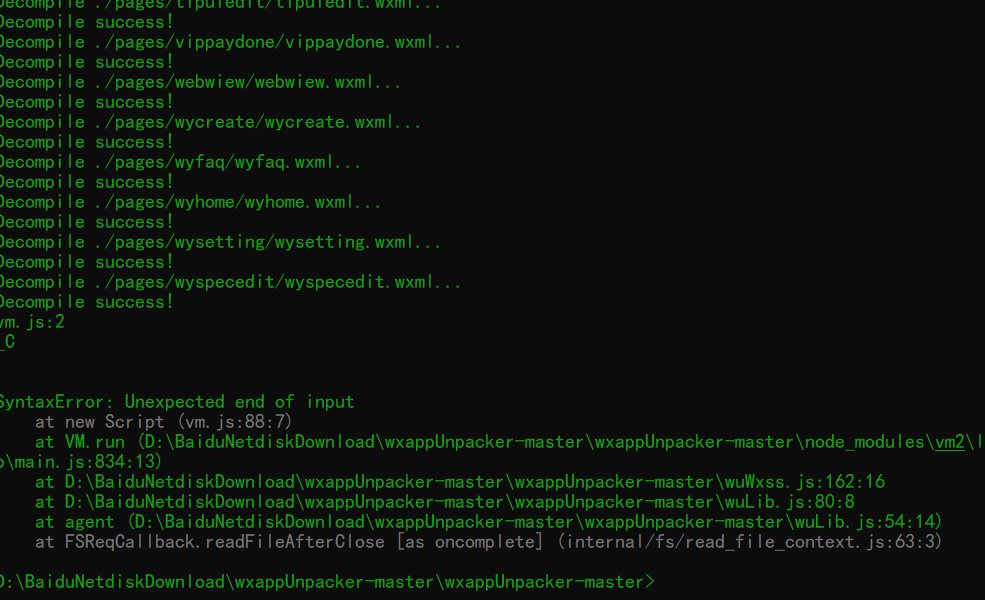
7. About errors
If Cannot find module'xxx' appears, it means the module is not installed |
Modify the code of the decompiled script wuWxss.js and replace the original code
function runVM(name,code){ |
To
function runVM(name,code){ |
8. Generate a folder after decompilation, which is the same directory as the source file
Open the WeChat developer tool and import the applet
Remarks:
Other platform applets can try on their own


